
資訊中心
首頁 > 資訊中心 > 網(wǎng)站知識
網(wǎng)站優(yōu)化之圖片優(yōu)化的解決方案
發(fā)布日期:2018-04-23????瀏覽次數(shù):1943
根據(jù)百度統(tǒng)計后臺的數(shù)據(jù)可以發(fā)現(xiàn),訪客打開網(wǎng)站的速度是4.3-6.2秒之間,網(wǎng)站打開速度超過6秒的,訪客基本會選擇放棄查看。網(wǎng)站打開的速度有快有慢,影響的因素有哪些呢?
影響因素一:虛擬主機。虛擬主機本身是影響網(wǎng)站打開速度的第一要素,所以必須要購買有信譽,口碑好的主機。
影響因素二:網(wǎng)頁本身的大小。其中網(wǎng)站的圖片占據(jù)了大部分的空間,如果圖片沒有經(jīng)過優(yōu)化,那么再好的主機,打開的速度也快不了。所以專業(yè)網(wǎng)站制作公司非常注重網(wǎng)站圖片優(yōu)化這一塊。
下面東莞網(wǎng)站制作設(shè)計師根據(jù)多年的經(jīng)驗,來簡單介紹一下網(wǎng)站優(yōu)化之圖片優(yōu)化的解決方案。網(wǎng)頁圖片優(yōu)化是網(wǎng)頁加速中非常重要的一步,對圖片進行壓縮,不僅能夠節(jié)約帶寬,并且加快網(wǎng)頁的速度。我們常用的圖片編輯軟件(如PS,美圖秀秀)都可以在壓縮圖片。


1. 圖型類、照片類
對于圖像格式的選擇,我們還需要考慮圖片的使用場景或功能,概括為兩類:圖型類、照片類
圖型類:圖形符號,具有高度濃縮并快捷傳達信息、便于記憶的特性,顏色數(shù)量較少。
圖型類一般可以使用PNG格式或者GIF格式。優(yōu)化時可采用PNG格式為PNG8或者PNG24,品質(zhì)為32,如果色彩有損失可采用品質(zhì)64或者128。
例如:首頁左導的圖標、feed區(qū)圖標、勛章圖、表情動畫都屬于圖形。
照片類:照片通常含有百萬數(shù)量級的顏色,包括平滑的顏色過度和漸變,如果是圖形較為復(fù)雜,圖中有時會出現(xiàn)真實的照片。
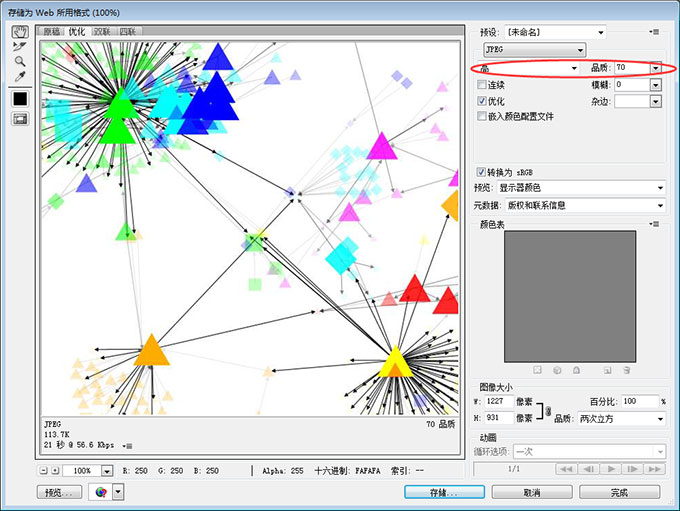
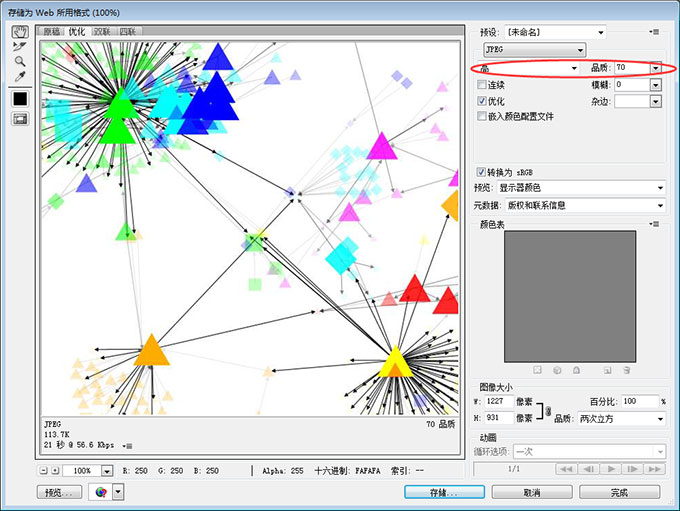
照片類一般用PNG和JPG??梢愿鶕?jù)圖片色彩的豐富程度而定。
PNG的品質(zhì)一般要到128。JPG的品質(zhì)一般要在70-80之間,以噪點的程度確定。
例如:皮膚背景圖、發(fā)布器、按鈕背景、發(fā)布器下方的tips、右側(cè)廣告、用戶頭像、用戶發(fā)布的圖片。
2. 通用類、隨機類
按照首頁圖片出現(xiàn)的頻率分成:通用類、隨機類
通用類:每個人首頁都會看到,圖標、按鈕、小背景。
例如,頂部托盤圖標、左導圖標、feed區(qū)圖標、發(fā)布器圖標、身份圖標、操作類圖標、狀態(tài)類圖標、按鈕。盡可能的采用PNG的格式保存,文件會相對來說較小一些。
隨機類:
A. 表情GIF
可以使用FireWorks或者ImageReady,建議使用ImageReady。
最好是手動一張張的調(diào)整,因為這些表情圖的色彩值都比較少,如果使用比較大的顏色時會存儲量較大。
另外,批處理的話也是需要一個文件夾一個文件夾去處理,表情的文件夾太多了,基本上批處理還是很慢。批處理如果是使用FireWorks的話,有的動畫會出現(xiàn)變快或者是缺邊的情況。
手動處理時,根據(jù)索引色的多少來存,一般來說4-128索引色存儲。
B. 換膚類圖片:
采用JPG格式或者PNG格式。
皮膚的主要背景圖中如含有真實的照片或者文字,可采用JPG格式,為了保證更接近設(shè)計圖需采用85以上的品質(zhì)壓縮圖片。如果色彩跨度不大的背景圖片,可采用PNG格式。
C. 勛章類:
目前有GIF和PNG兩種格式,GIF的是小圖、PNG的是中圖和大圖。品質(zhì)選128即可。
這個目錄批處理比較快。因為都是在同一個文件夾里。但是手動的話會更小一點。
D. 各種廣告:
發(fā)布器下方tips、右側(cè)廣告、底部廣告。采用JPG格式或者PNG格式。
E. 用戶相關(guān)圖:
頭像、用戶發(fā)布的圖這個需要在后臺控制壓縮品質(zhì)。采用JPG格式或者PNG格式。
評論(0 條評論)
 掃一掃添加微信
掃一掃添加微信